jQWidgets
jQWidgets – это не просто библиотека, а целый комбайн с кучей полезных виджетов. Их на данный момент насчитывается более 60 штук, так что только привести список и скриншот на каждый – уже полкниги будет. Обойдёмся кратеньким резюме на каждый виджет. Начну обзор с комплексных и «тяжёлых» виджетов, к ним картинки я-таки приложу.
- jqxGrid – это датагрид с кучей полезных и не очень примочек. Тут, понятное дело, есть постраничная навигация, сортировки, фильтрации и группировки. Только по этому виджету уже можно здоровенный талмуд написать:

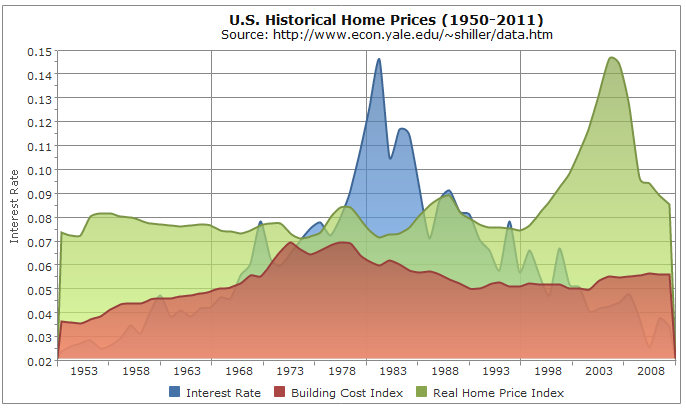
- jqxChart – виджет для построения разнообразных графиков с помощью HTML, CSS и JavaScript, сделано всё очень и очень культурно, особенно выделю функцию по сохранению графика как картинки, иногда очень её не хватает:

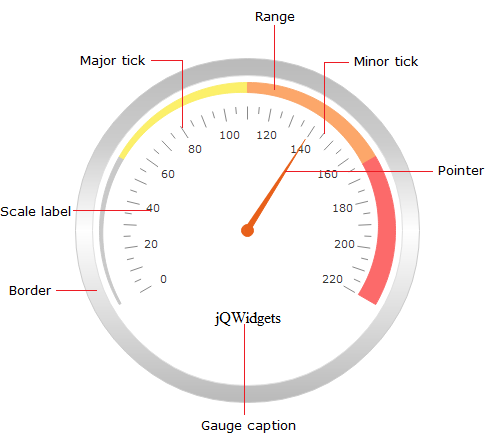
- jqxGauge – этот виджет нечасто встретишь и в более именитых фреймворках, но по сути – это некий измеритель, т.е. с его помощью можно нарисовать спидометр, манометр, термометр или иной измерительный прибор с произвольной шкалой:

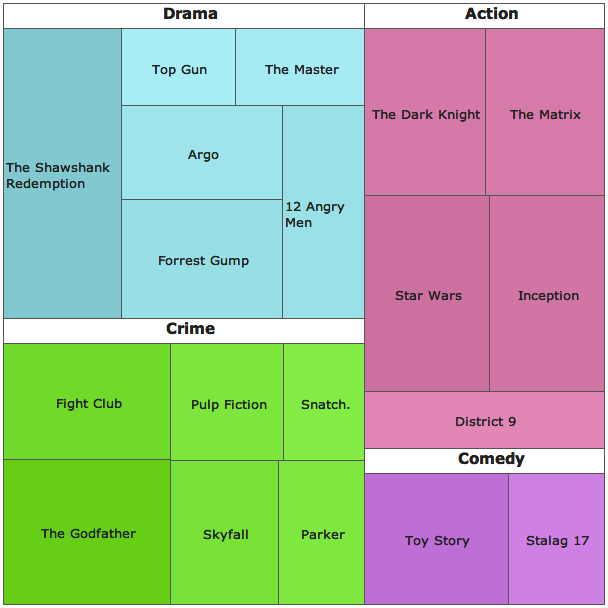
- jqxTreeMap – ещё один редкий вид, скорее даже уникальный, с его помощью можно построить связанное дерево в виде организованных прямоугольничков. Если ничего не понятно, то лучше просмотреть демку, ну и скриншот прилагаю:

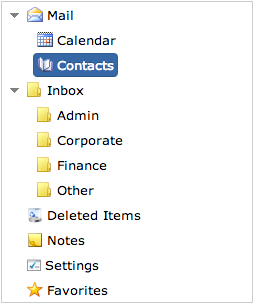
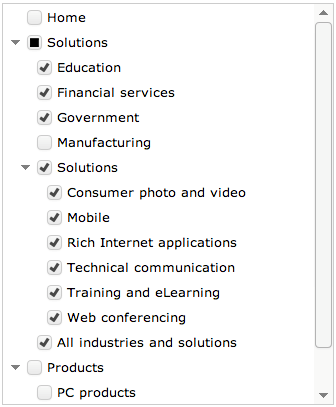
- jqxTree – это уже не столь экзотический виджет; как понятно из названия, будем садить деревья:


На этом обзор «крутых» виджетов можно заканчивать, углубляться в скучные и обыденные обёртки над элементами форм мне не хочется. Замечу лишь, что во многом данный фреймворк обходит jQuery UI, но не всё так радужно в этом королевстве:
Данный фреймворк распространяется под лицензией Creative Commons Attribution-NonCommercial 3.0 License, которая предусматривает бесплатное использование библиотеки для не коммерческих проектов, иначе – смотрите расценки.
Ещё стоит упомянуть одну приятную особенность – возможность легкой интеграции с различными JavaScript-фреймворками. Но это уже другая история.