Размер имеет значение
Переварили предыдущий раздел? Хорошо, теперь настал черёд методов, которые работают с размерами и знают координаты элементов:
Но прежде, чем продолжить, хотелось бы освежить в памяти информацию о вычислении высоты и ширины блочных элементов ;)
offset() – возвращает позицию DOM-элемента относительно document, данные будут получены в виде объекта: «{ top: 10, left: 30 }»
offset({ top: 10, left: 30 }) – устанавливает расположение DOM-элемента по указанным координатам
position() – возвращает позицию DOM-элемента относительно родительского элемента
height() – возвращает высоту элемента за вычетом отступов и границ; если у нас несколько элементов в выборке, то вернётся первый; значение, в отличие от метода «css('height')», возвращается без указания единиц измерения
height(height) — устанавливает высоту всех элементов в выборке; если значение высоты передано без указания единиц измерения, то это будут пиксели («px»)
// в качестве памятки, взято из мануала
$(window).height(); // высота окна
$(document).height(); // высота HTML документа
width() и width(width) – ведут себя аналогично методу «.height()», но работают с шириной элемента
Методы «.height()» и «.width()» не изменяют своего поведения в зависимости от выбранной блочной модели, т.е. они всегда возвращают параметры области внутри margin, padding и border элемента.
innerHeight() и innerWidth() – возвращают, соответственно, высоту и ширину элемента, включая «padding»
outerHeight() и outerWidth() – возвращают высоту и ширину элемента, включая «padding» и «border»
outerHeight(true) и outerWidth(true) – возвращают высоту и ширину элемента, включая «padding», «border» и «margin»
Для наглядности различий между методами «.height()», «.innerHeight()» и «.outerHeight()» я создал следующий пример:
В данном примере для центрального элемента <article> заданы следующие стили:
article {
height:40px;
margin:40px;
padding:40px;
border:40px solid #777;
}
Теперь посмотрим на то, что будет возвращать каждая из перечисленных функций:
alert(
"height() = " + $('article').height() + "\n" +
"innerHeight() = " + $('article').innerHeight() + "\n" +
"outerHeight() = " + $('article').outerHeight() + "\n" +
"outerHeight(true) = " + $('article').outerHeight(true)
);
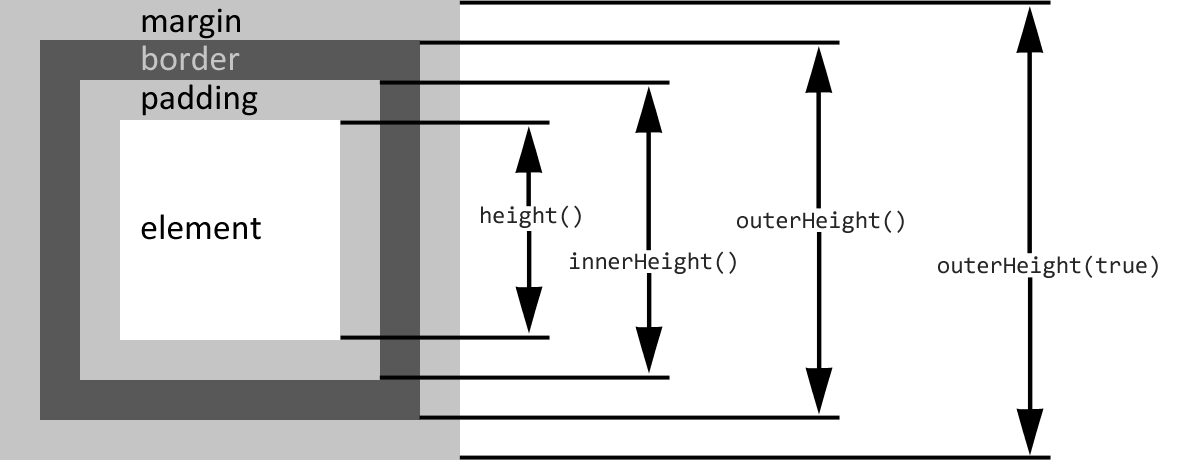
Чтобы легче понять происходящее, я ещё немного заморочился и переделал несколько картинок из официальной документации в одну полноценную иллюстрацию:

Ну и последняя пара методов:
scrollLeft() – возвращает значение «проскролленности» по горизонтали для первого элемента из выборки
scrollLeft(value) – устанавливает значение горизонтального скролла для каждого элемента из выборки
scrollTop() – возвращает значение «проскролленности» по вертикали для первого элемента из выборки
scrollTop(value) – устанавливает значение вертикального скролла для каждого элемента из выборки
Вот таким образом мы можем узнать «расстояние» пройденное от начала страницы:
alert($('.body-inner').scrollTop());
Или можем «прыгнуть» в самое начало страницы:
$('.body-inner').scrollTop(0);
Значения «scrollTop» и «scrollLeft» поддаются анимации и не работают для спрятанных элементов DOM:
$('.body-inner').animate({ scrollTop: '-=200px' });
Методов реально много, я и сам не всегда помню что и для чего (особенно это касается wrap-семейства), так что не утруждайте себя запоминанием всего перечисленного, главное помнить, что таковые имеются, и держать под рукой документацию.