jQuery UI
jQuery UI представляет из себя набор виджетов и плагинов от самих разработчиков jQuery. По моему мнению, данный инструмент необходимо изучить настолько, насколько это требуется, чтобы не писать свои «велосипеды». Скачать-почитать о данной надстройке над jQuery можно на домашней страницы проекта – http://jqueryui.com/.
Что нам необходимо знать о виджетах и плагинах? Первое – это какие они есть, и второе – как работают. На этих двух моментах я и постараюсь остановиться.
Интерактивность
Начну с полезных плагинов, которые могут упростить жизнь при создании интерактивных интерфейсов:
- Draggable – данный компонент позволяет сделать любой DOM-элемент перетаскиваемым при помощи мыши
- Droppable – это логичное продолжение компонента Draggable; необходим для работы с контейнерами, внутрь которых можно перетаскивать элементы
- Resizable – как следует из названия, даёт возможность растягивать любые DOM-элементы
- Selectable – позволяет организовать «выбор» элементов; удобно использовать для организации менеджмента картинок
- Sortable – сортировка DOM-элементов
Виджеты
Виджеты – это уже комплексное решение, содержащее не только код JavaScript, но и некую реализацию HTML и CSS:
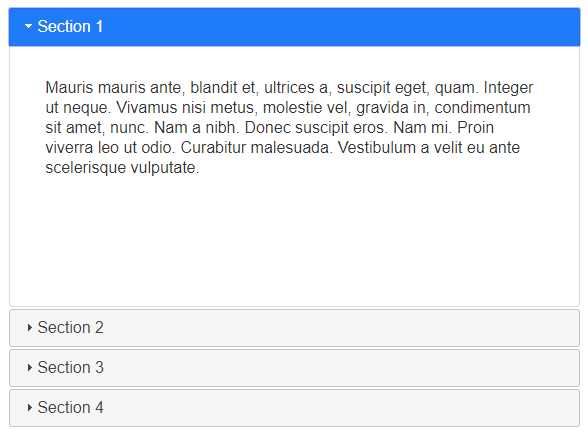
- Accordion – данный виджет следует использовать, если у вас в проекте уже используется jQuery UI; сам по себе основной его функционал можно реализовать в несколько строк (посмотреть можно в accordion.html)

- Autocomplete – как и следует из названиz, данный виджет отвечает за добавление функции автодополнения к полям ввода, естественно, с поддержкой AJAX
- Button – создание кнопок с помощью JavaScript – ещё тот моветон, но, возможно, пригодится, если вы сильно завязались на jQuery UI:

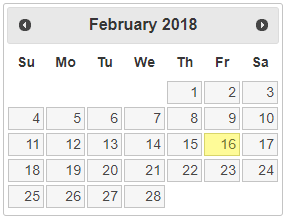
- Datepicker – если ваш браузер не поддерживает в полной мере спецификацию HTML 5 и
<input type="date"/>в частности, то потребуется эмуляция данной возможности с помощью этого виджета:
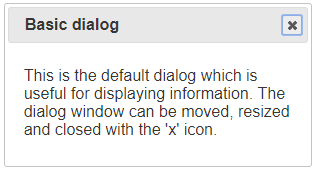
- Dialog – виджет, предназначенный для создания слегка неуклюжих диалоговых окон:

- Menu – создание меню из списка, с поддержкой вложенности
- Progressbar – название говорит само за себя, но в HTML 5 он тоже включён:

- Slider – ещё один виджет для устаревших браузеров:

- Spinner – ещё один удобный контрол для форм, опять же, в HTML 5 уже есть:

- Tabs – они же табы, достаточно популярный элемент в web-разработке, и так же, как и «Accordion», вполне заменяем простым кодом (см. tabs.html):

- Tooltip – вот и последний виджет, всплывающие подсказки; простой и должен быть востребован, ну а там жизнь покажет
На этом обзор виджетов можно считать законченным, вернёмся к плагинам.
Все виджеты и плагины завязаны на ядро jQuery UI, но есть также зависимости между самими плагинами и стоит о них помнить. Но не переживайте – при сборке jQuery UI пакета все зависимости проверяются автоматически, т.е. когда вам потребуется доселе неподключенный виджет, лучше скачать сборку заново.
Утилиты
Утилит у нас не много – вот полезный плагин Position, который позволяет контролировать положение DOM-элементов – http://jqueryui.com/position/, а ещё есть фабрика по созданию виджетов, но о ней я расскажу чуть попозже.
Эффекты
Среди эффектов, предоставляемых jQuery UI, я выделяю четыре пункта:
- Анимация цвета
- Анимация изменения классов
- Набор эффектов
- Расширение возможностей easing
За анимацию цвета отвечает компонент «Effects Core», который позволяет анимировать изменения цвета посредством использования функции «.animate()»:
$("#my").animate({ backgroundColor: "black" }, 1000);
Да-да, базовый jQuery не умеет этого делать, а вот jQuery UI позволяет анимировать следующие параметры:
backgroundColorborderBottomColorborderLeftColorborderRightColorborderTopColorcoloroutlineColor
Ещё одной возможностью, заключенной в «Effects Core» является анимация изменений класса DOM-элемента, т.е. когда вы будете присваивать новый класс элементу, то вместо обычного моментального применения новых CSS свойств вы будете наблюдать анимацию этих свойств от текущих до заданных в присваиваемом классе. Для использования данного функционала нам потребуются старые знакомые – методы «.addClass()», «.toggleClass()» и «.removeClass()», с одной лишь разницей – при вызове метода вторым параметром должна быть указана скорость анимации:
$("#my").addClass("active", 1000);
$("#my").toggleClass("active", 1000);
$("#my").removeClass("active", 1000);
Если из предыдущего абзаца у вас не возникло понимания сути происходящего, то этот код для вас:
<style>
#my {
font-size:14px;
}
#my.active {
font-size:20px;
}
</style>
<script>
$(function () {
$("#my").addClass("active", 1000);
// тут получается аналогично следующему вызову
$("#my").animate({"font-size":"20px"}, 1000);
});
</script>
А ещё появляется метод «.switchClass()», который заменяет один класс другим, но мне он ни разу не пригодился.
О наборе эффектов я не буду долго рассказывать, их лучше посмотреть в действии на странице http://jqueryui.com/effect/. Для работы с эффектами появляется метод «.effect()», но сам по себе его лучше не использовать, ведь UI расширил функционал встроенных методов «.show()», «.hide()» и «.toggle()». Теперь, передав в качестве параметра скорости анимации названия эффекта, вы получите необходимый результат:
$("#my").hide("puff");
$("#my").show("transfer");
$("#my").toggle("explode");
Приведу список эффектов, может, кто запомнит:
blind,bounce,clip,drop,explode,fold,highlight,puff,pulsate,scale,shake,size,slide,transfer.
Помните, в главе об анимации я рассказывал об easing и одноименном плагине для jQuery? Так вот, UI тоже расширяет easing, так что подключив UI, можно отключать easing. И да, этот функционал завязан лишь на «Effects Core».
Темы
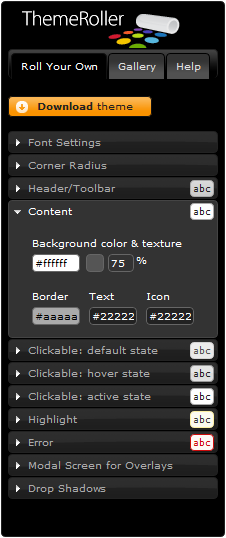
Одной из самых замечательных особенностей jQuery UI является возможность менять «шкурки» всех виджетов разом, и для этого даже предусмотрена специальная утилита – ThemeRoller:

Если в какой-то момент времени потребуется внести изменения в тему, откройте файл «jquery-ui-#.#.##-custom.css» и найдите строчку начинающуюся с текста «To view and modify this theme, visit http:...». Пройдите по указанной ссылке и, используя ThemeRoller, внесите необходимые изменения.
Пишем свой виджет
Отправной точкой при написании виджета для jQuery UI для вас будет официальная документация, но поскольку со знанием английского не у всех сложилось, то я постараюсь перевести и адаптировать информацию, изложенную в ней.
Первое, о чём стоит рассказать, это то, что правила написания плагинов для jQuery слишком вальяжны, что не способствует их качеству. При создании jQuery UI, походу, решили пойти путём стандартизации процесса написания плагинов и виджетов. Я не могу сказать насколько задумка удалась, но стало явно лучше чем было. Начну с описания каркаса для вашего виджета:
$.widget("book.expose", {
// настройки по умолчанию
options: {
color: "red"
},
// инициализация widget
// вносим изменения в DOM и вешаем обработчики
_create: function() {
this.element; // искомый объект в jQuery-обёртке
this.name; // имя - expose
this.namespace; // пространство – book
this.element.on("click."+this.eventNamespace, function(){
console.log("click");
});
},
// метод отвечает за применение настроек
_setOption: function( key, value ) {
// применяем изменения настроек
this._super("_setOption", key, value );
},
// метод _destroy должен быть антиподом к _create
// он должен убрать все изменения, внесенные в DOM, и убрать все обработчики, если таковые были
_destroy: function() {
this.element.off('.'+this.eventNamespace);
}
});
Поясню для тех, кто не прочёл комментарии:
options – хранилище настроек виджета для конкретного элемента
_create() – отвечает за инициализацию виджета – тут в DOM должны происходить изменения и «вешаться» обработчики событий
_destroy() – антипод для «_create()» – должен подчистить всё, что мы намусорили
_setOption(key, value) – данный метод будет вызван при попытке изменить какие-либо настройки:
$("#my").expose({key:value})
Наблюдательный глаз заметит, что все перечисленные методы начинаются со знака подчёркивания – это такой способ выделить «приватные» методы, которые недоступны для запуска. Если мы попытаемся запустить «$('#my').expose('_destroy')», то получим ошибку. Но учтите – это лишь договорённость, соблюдайте, её!
Для обхода договорённости о приватности можно использовать метод «data()»:
$("#my").data("expose")._destroy() // место для смайла «(evil)»
В данном примере я постарался задать хороший тон написания виджетов – я «повесил» обработчики событий в namespace. Это даст в дальнейшем возможность контролировать происходящее без необходимости залазить в код виджета. «True story».
Код, описанный в методе «_destroy()», избыточен, т.к. он и так выполняется в публичном «destroy()». Приведён тут для наглядности.
А для ленивых, чтобы не прописывать каждый раз «eventNamespace» в обработчиках событий, разработчики добавили в версии 1.9.0 два метода: «_on()» и «_off()». Первый принимает два параметра:
- DOM-элемент, или селектор, или jQuery-объект
- набор обработчиков событий в виде объекта
Все перечисленные события будут «висеть» в пространстве «eventNamespace», т.е. результат будет предположительно одинаковым:
this._on(this.element, {
mouseover:function(event) {
console.log("Hello mouse");
},
mouseout:function(event) {
console.log("Bye mouse");
}
});
Второй метод, «_off()», позволяет выборочно отключать обработчики:
this._off(this.element, "mouseout click");
Ну, каркас баркасом, пора переходить к функционалу. Добавим произвольную функцию с произвольным функционалом:
callMe:function() {
console.log("Allo?");
}
К данной функции мы легко сможем обращаться как из других методов виджета, так и извне:
// изнутри
this.callMe()
// извне
$("#my").expose("callMe")
Если ваша функция принимает параметры, то передача оных осуществляется следующим способом:
$("#my").expose("callMe", "Hello!")
Если вы хотите достучаться в обработчике событий до метода виджета, то не забудьте про область видимости переменных и сделайте следующий манёвр:
{
_create: function() {
var self = this; // вот он!
this.element.on("click."+this.eventNamespace, function() {
// тут используем self, т.к. this уже указывает на
// элемент по которому кликаем
self.callMe();
})
}
}
Хорошо идём, теперь поговорим о событиях. Для более гибкой разработки и внедрения виджетов предусмотрен функционал по созданию произвольных событий и их «прослушиванию»:
// инициируем событие
this._trigger("incomingCall");
// подписываемся на событие при инициализации виджета
$("#my").expose({
incommingCall: function(ev) {
console.log("din-don");
}
})
// или после, используя в качестве имени события
// имя виджета + имя события
$("#my").on("exposeincomingCall", function() {
console.log("tru-lya-lya")
});
Материала много, я понимаю, но ещё добавлю описание нескольких методов, которые можно вызвать из самого виджета:
_delay() – данная функция работает как «setTimeout()», вот только контекст переданной функции будет указывать на сам виджет (это чтобы не заморачиваться с областью видимости)
_hoverable() и _focusable() – данным методам необходимо скармливать элементы, для которых необходимо отслеживать события «hover» и «focus», чтобы автоматически добавить к ним классы «ui-state-hover» и «ui-state-focus» при наступлении оных
_hide() и _show() – эти два метода появились в версии 1.9.0, они созданы дабы стандартизировать поведение виджетов при использовании методов анимации; настройки принято прятать в опциях под ключами «hide» и «show» соответственно. Использовать методы следует следующим образом:
{
options: {
hide: {
effect: "slideDown", // настройки эквиваленты вызову
duration: 500 // .slideDown( 500)
}
}
}
// внутри виджета следует использовать вызовы _hide() и _show()
this._hide( this.element, this.options.hide, function() {
// это наша функция обратного вызова
console.log('спрятали');
});
Существует ещё пара методов, которые реализованы до нас:
{
enable: function() {
return this._setOption( "disabled", false );
},
disable: function() {
return this._setOption( "disabled", true );
}
}
Фактически, данные функции создают синоним для вызова:
$("#my").expose({ "disabled": true }) // или false
Наша задача сводится лишь к отслеживанию этого флага в методе «_setOption()».
Примеру быть – widget.html. Возможно, этот виджет и не будет популярен, зато он наглядно демонстрирует, как создавать виджеты для jQuery UI.
Будьте внимательны, с выходом jQuery UI версии 1.9.0 были внесены правки в Widget API, следовательно, большинство доступной информации устарело, так что читайте официальную документацию. А ещё лучше – заглядывайте в код готовых виджетов «от производителя».
Информация по теме разработки виджетов: