Селекторы
Как я уже говорил ранее, в поиске элементов на странице заключается практически половина успешной работы с jQuery. Так что приступим к поискам по документу (данный пример кода вы можете закрепить с помощью кнопки «📌»):
А теперь приступим к выборкам — выбор элементов по «id» либо имени класса, аналогично используемым в CSS:
$("#content") – выбираем элемент с «id="content"»
$("section#content") – выбираем <section> с «id="content"»
$(".intro") – выбираем элементы с «class="intro"»
$("p.intro") – выбираем всё «p» с «class="intro"»
$(".intro.pinned") – выбираем элементы с классами «intro» и «pinned»
$("h3") – выбираем все теги <h3>
$("h1, h2") – выбираем все теги <h1> и <h2>
Используйте валидные имена классов и идентификаторов
Теперь вспомним, что мы в DOMе не одни, это-таки иерархическая структура:
$("article h3") – выбираем все теги <h3> внутри тега <article>
$("article").find("h3") – аналогично примеру выше
$("section article h3") – выбираем все теги <h3> внутри тега <article>, которые находятся внутри тега <section>, в DOMе который построил Джек
$("section").find("article").find("h3") – и ещё раз, но на другой лад
У нас есть соседи, и у нас с ними налажен контакт. Вот вам несколько способов как найти один и тот же элемент:
$("article + article") – выбор всех элементов <article>, перед которыми есть тег <article>
$("#stick ~ article") – выбор всех элементов <article> после элемента с «id="stick"»
$("#stick").next() – выбор следующего элемента после элемента с «id="stick"»
Родственные связи:
$("*") – выбор всех элементов; никогда не используйте!
$("article > h3") – выбираем все теги <h3>, которые являются непосредственными потомками тега <article>
$("article > *") – выбор всех потомков элементов <article>
$("article").children() – аналогично примеру выше
$("p").parent() – выбор всех прямых предков элементов <p>
$("p").parents() – выбор всех предков элементов <p>; очень экзотичная задача, вряд ли понадобится
$("p").parents("section") – выбор всех предков элемента <p>, которые есть <section> (parents() принимает в качестве параметра селектор)
Если хотите поиграться с селекторами от души, то откройте соответствующую страничку css.selectors.html в новой вкладке, и с использованием консоли запустите скрипт $("p").effect("highlight")
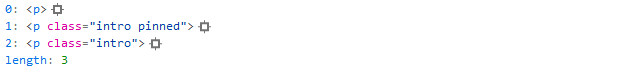
Когда с помощью перечисленных запросов вы нашли (или не нашли) DOM-элементы, вам вернётся jQuery-объект, который будет содержать массив этих элементов. Вот так это будет выглядеть для запроса $("p"):

Возможно, вы заметили свойство length. Да-да, именно так, это количество найденных элементов. Так что мы можем легко получить оное число с помощью следующего кода:
alert( $("p").length )
Если перед вами стоит задача достать найденный DOM-элемент, то вы сможете это сделать, зная его индекс. По сути, это выглядит как обращение к элементу массива:
// мы ищем все параграфы
// берём первый из них
// берём текст параграфа
// возвращаем длину текста
alert( $("p")[0].innerText.length )
Если вам не нравится данный способ из эстетических соображений, то вы можете воспользоваться методом «.get()»:
alert( $("p").get(0).innerText.length )
Поиск по атрибутам
Ещё со времён CSS 2 была возможность найти элемент с определёнными атрибутами, в CSS 3 добавили ещё возможностей по поиску:
a[href] — все ссылки с атрибутом «href»
a[href=#] — все ссылки с «href=#»
a[href~=#] — все ссылки с «#» где-то в «href»
a[hreflang|=en] — все ссылки, для которых hreflang начинается с «en» и обрезается по символу «-» — «en», «en-US», «en-UK»
a[href^=http] — ссылки, начинающиеся с «http»
a[href*="google.com"] — ссылки на погуглить
a[href$=.pdf] — ссылки на PDF-файлы (по идее)
Заглянув внутрь jQuery, вы, скорей всего, найдёте то место, где ваше выражение будет анализироваться с помощью регулярных выражений, по этой причине в селекторах необходимо экранировать специальные символы, используя двойной обратный слеш «\»:
$("a[href^=\\/]").addClass("internal");
Поиск по дочерним элементам
Хотелось бы ещё обратить внимание на селекторы из спецификации CSS 3 — много интересных:
:first-child — первый дочерний элемент
:last-child — последний дочерний элемент
:nth-child(2n+1) — выборка элементов по несложному уравнению
подробнее можно прочитать в статье «Как работает nth-child»
:not(…) — выбрать те, что не подпадают под вложенную выборку
Но поскольку не все браузеры знакомы с селекторами из CSS 3, то мы можем использовать jQuery для назначения стилей:
$("div:last-child").addClass("last-paragraph");